Read my blog
My Recent Works
(Last updated: 31 Dec 2021)

Online Elections using ASP.Net [Project]



















Project Title: Online Elections Project using ASP.Net
Project Completion Duration: 1.5 Months, Completed in Aug-Sep 2019
Aim of this project:
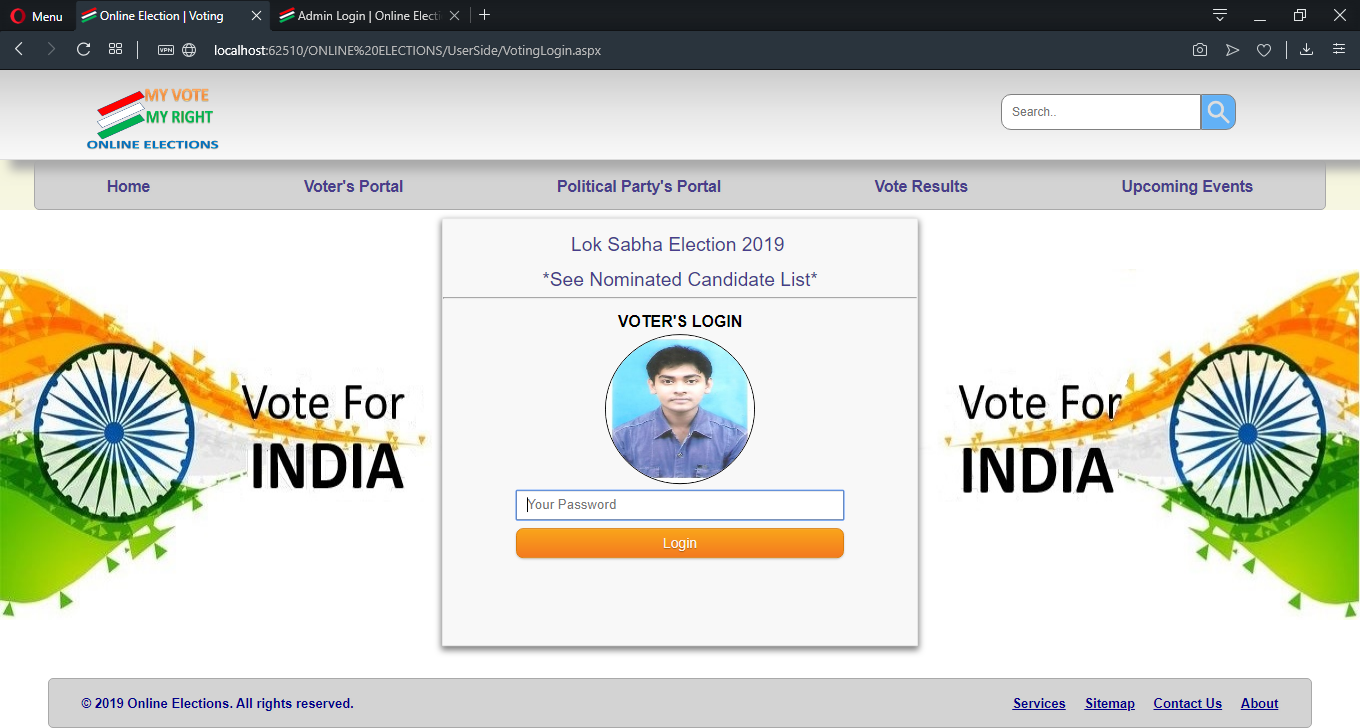
This project includes all types of elections that are currently organized in India, such as Lok Sabha, Vidhan sabha etc.
It Allows Citizen to Apply for Voter ID Card, Give Vote etc.
People can register themselves as a Party and a candidate/MLA registration with proper documentation and form fillups just like in real world.
Election commission is responsible for organizing the main events such as starting the election and declaring the results.
Technologies used:





How is it made:
I have tried to make this project totally similar to the current election system in India. I made this project in the last year of BCA. I have used ASP.Net with C# and used MS SQL Server as database. Also have used Javascript+Jquery and bootstrap predesigned contents at some places.
This system can also send Emails as it was required when an Election commission wants to organize an election and inform all the voters about the date of election.
The admin(Election commission) panel or dashboard is totally different from the original site and allows admin with different options.
Project Role: FrontEnd Designing and BackEnd Developing for Logic and database
The Live version is not uploaded. GitHub respository Coming Soon.

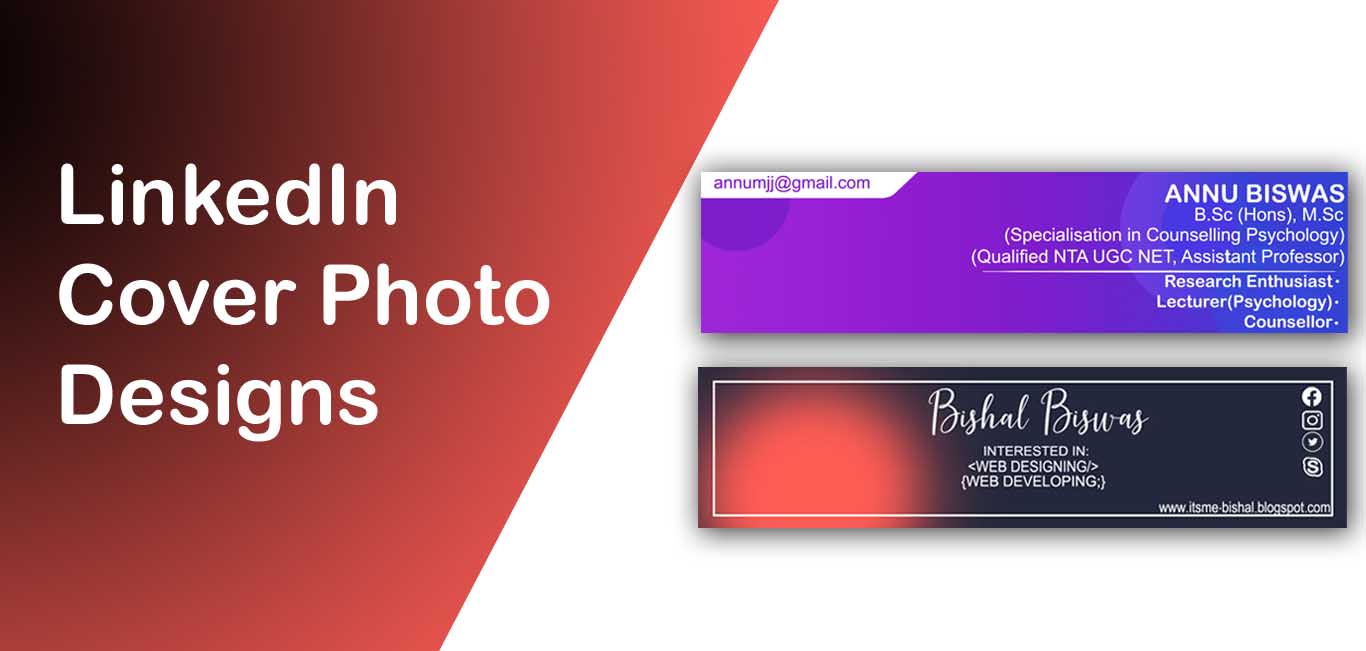
LinkedIn Cover Photo Designs


.png)
.png)
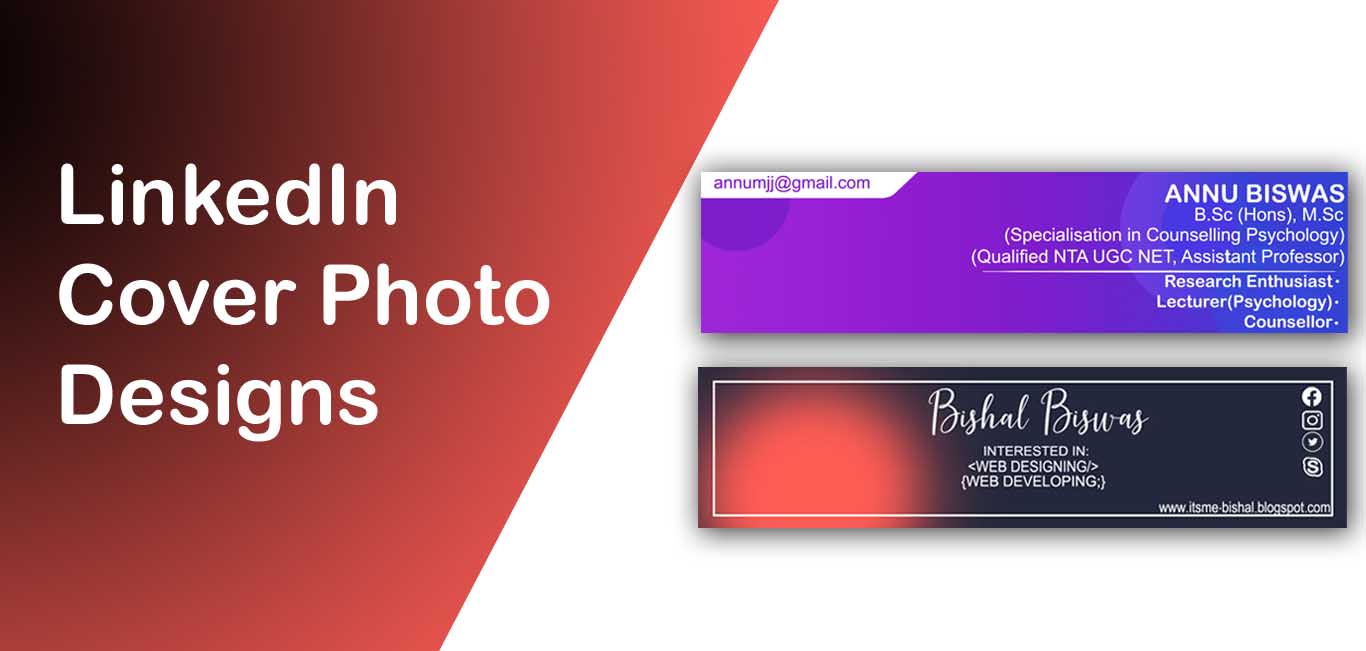
Project Title: LinkedIn Cover Photo Designs
Project Completion Duration: 1-2 Days
Aim of this project:
These designs were created to be displayed as LinkedIn Cover Image. The designs were made to be attractive and showcasing all the profession and expertise of the indivisual.
Technologies used:

How is it made:
The designs were made to be of 4:1 in size, which are perfectly suitable for LinkedIn Cover Image. These designs were fully designed using Adobe Photoshop.
Project Role: Designing and Developing

Portfolio of Bishal Biswas [Web Designing]









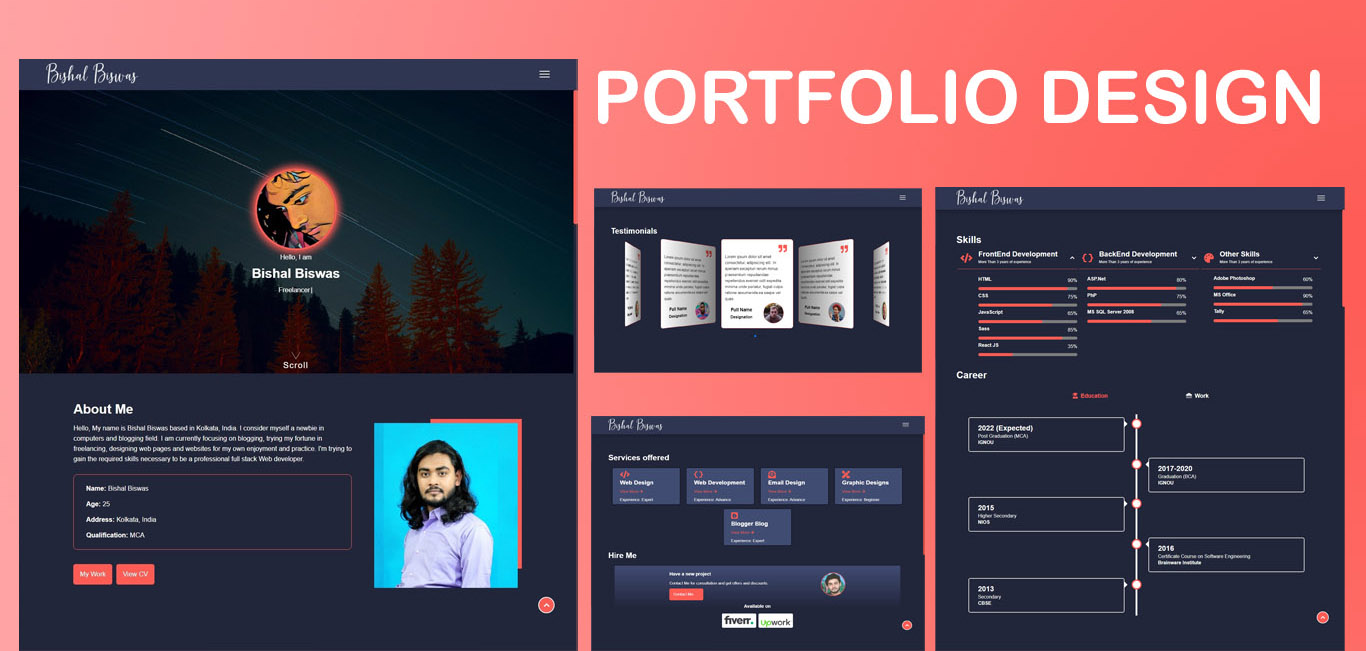
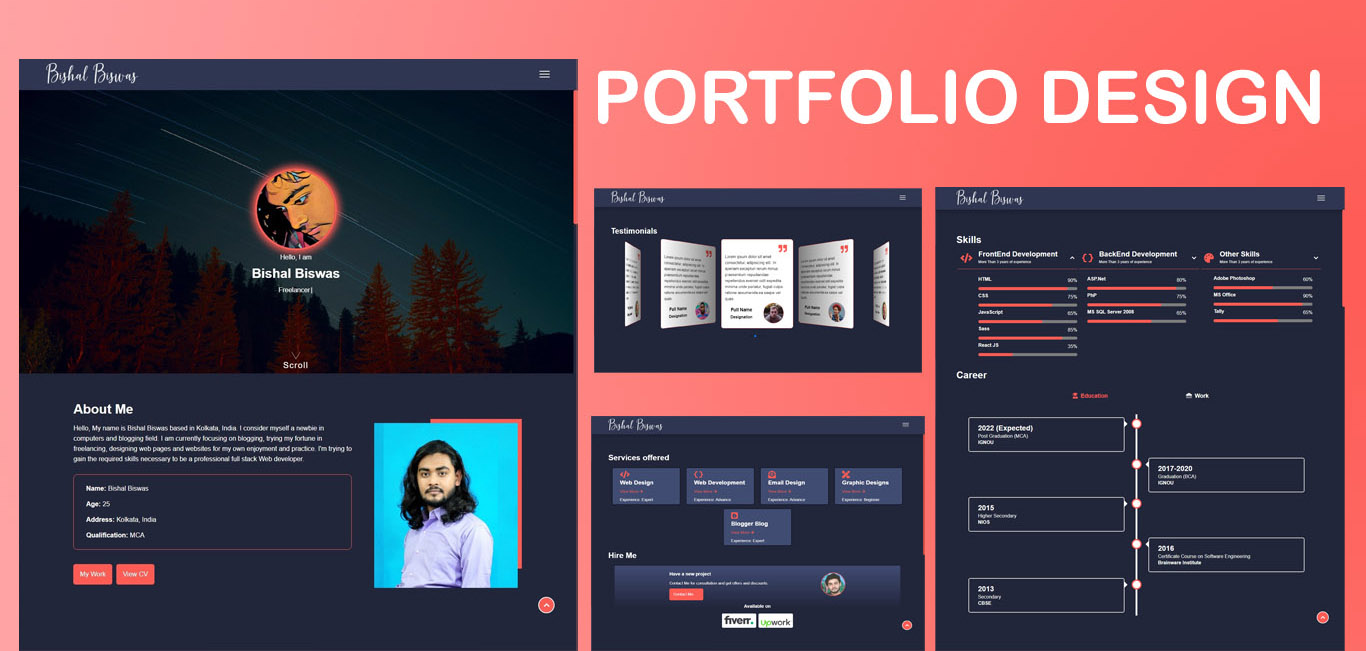
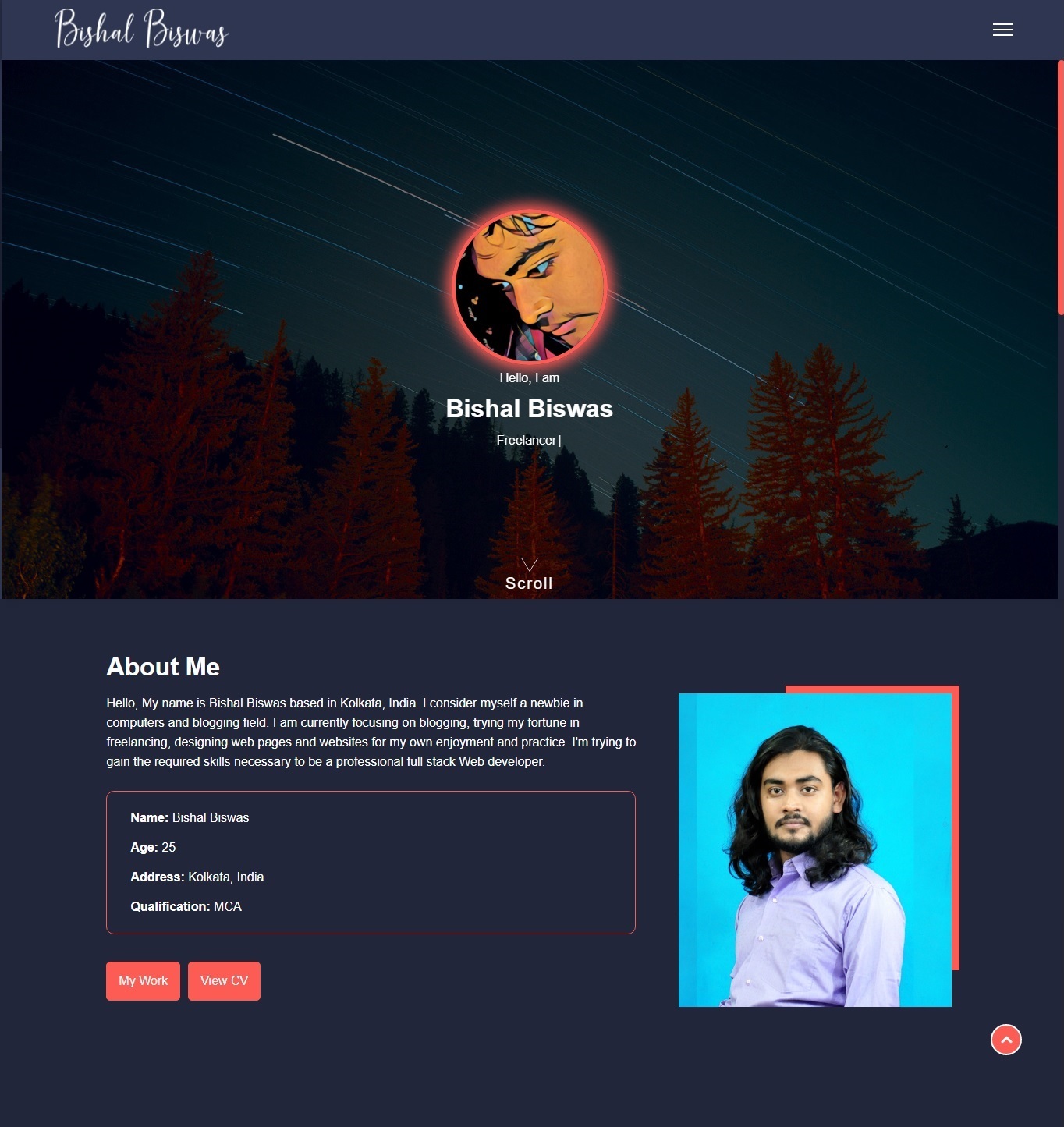
Project Title: Portfolio of Bishal Biswas
Project Completion Duration: 4-5 Days
Aim of this project:
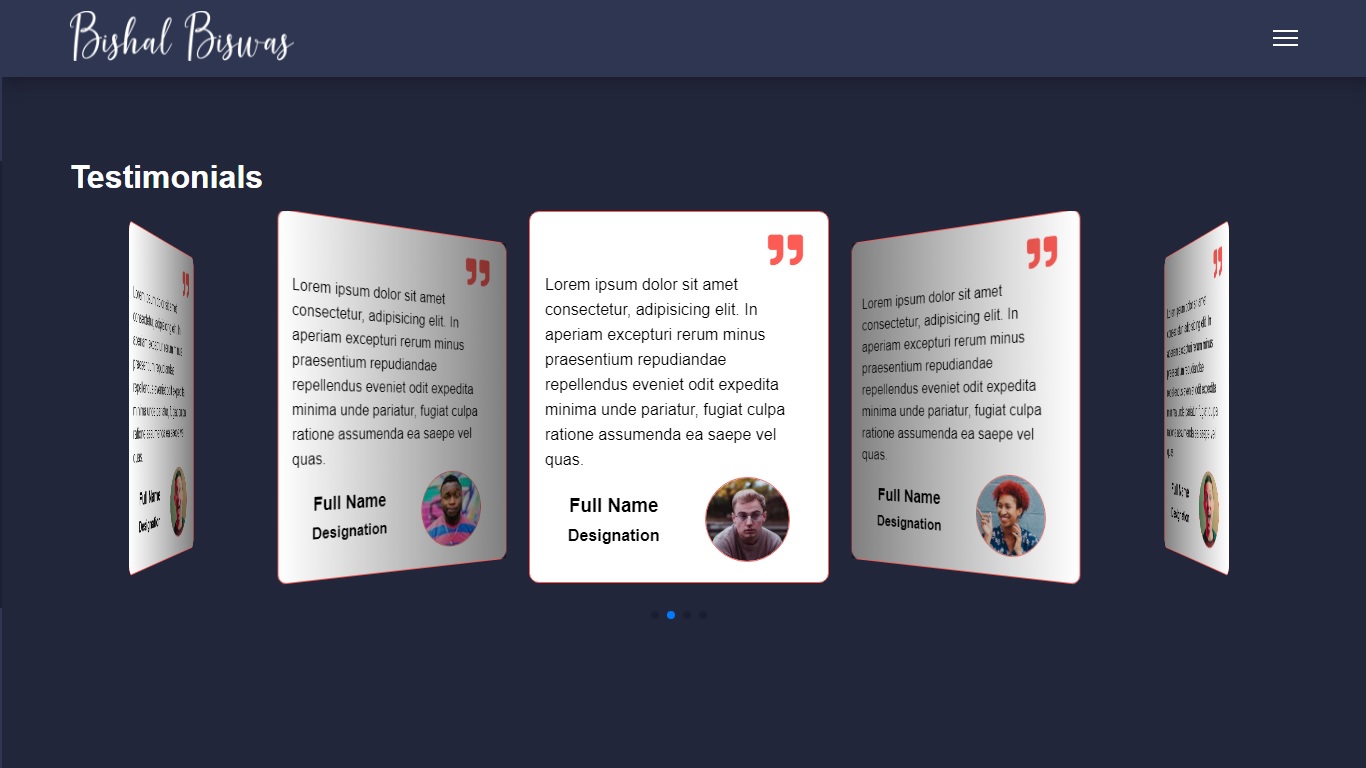
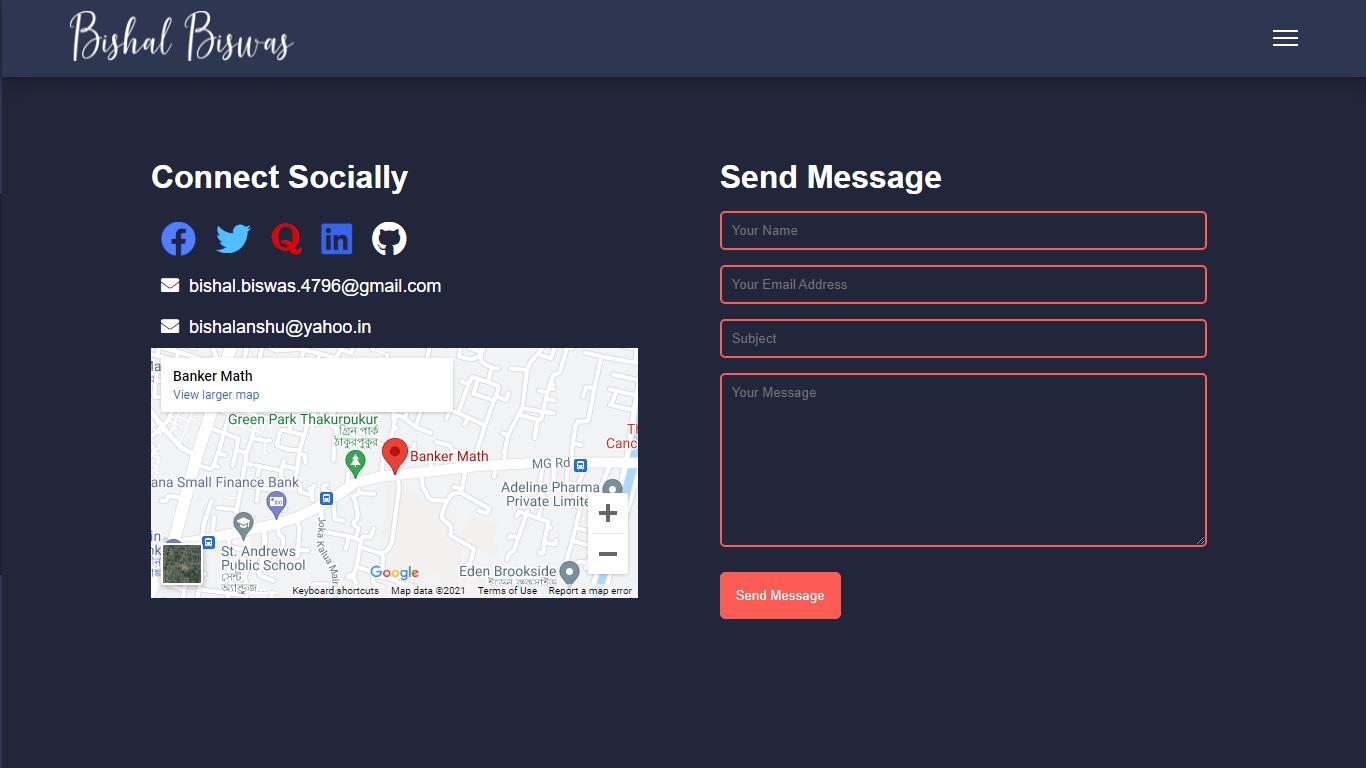
This portfolio was developed with intention of showcasing all the skills, acheivements and works as a portfolio. This portfolio contains multiple pages of different sections such as Skills and Education, Services, Portfolio, Contact section etc. The project is fully responsive which means it will open in all device screen ratio.
Technologies used:






How is it made:
Made using HTML, CSS, Javascript and at some point JQuery is also used. Designing is mostly done with Flexbox of CSS and does not use frameworks like Bootstrap.
Using Media Queries it is made sure that the site is fully responsive for different device screens. And using Javascript this portfolio shows all the other descriptions and screenshots related to the Project selected.
The Testimonials section is made using Swiper JS for sliding of Reviews/comments. This portfolio is also able take form submit message, this is made possible because of Formsubmit.co
Project Role: Designing and Developing
This project is live at: bishal-biswas.github.io/site

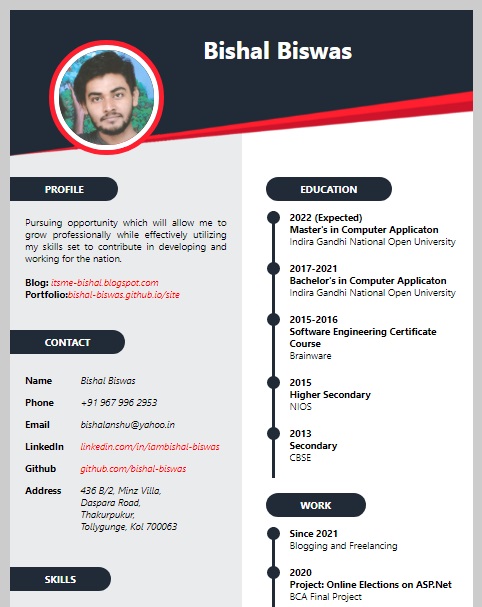
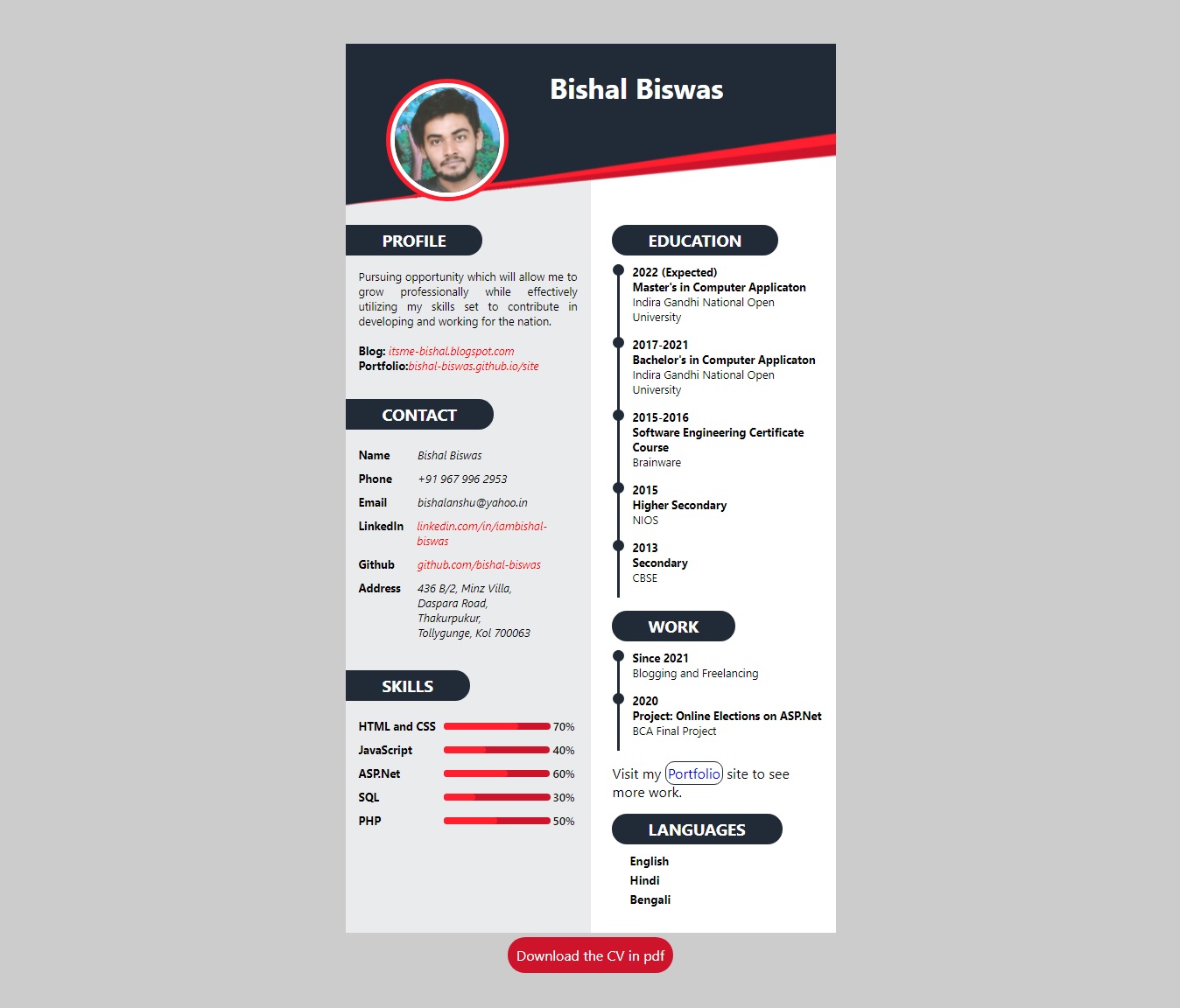
HTML Resume Design [HTML and CSS]




Project Title: HTML Resume Design
Project Completion Duration: 1-2 Days
Aim of this project:
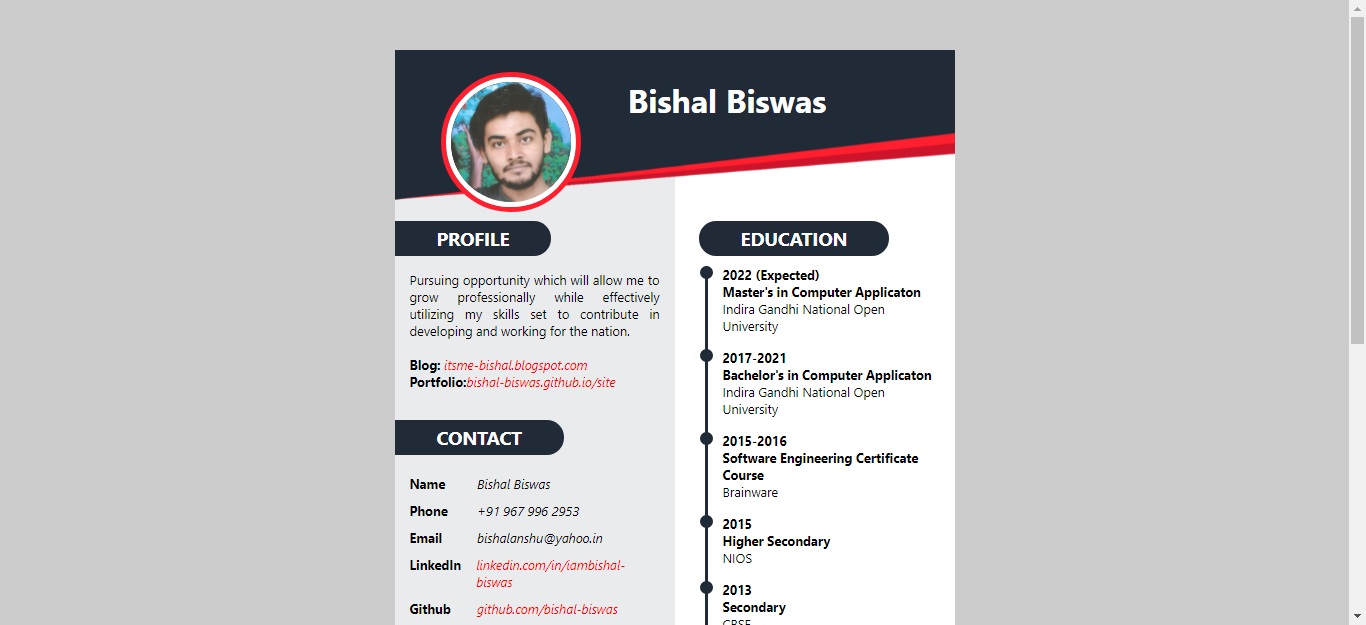
This is an HTML Resume aimimg to display all the details such as Education, Skills and Experience of an Indivisual.
Technologies used:



How is it made:
Made using HTML and CSS. The column and sections have been created using CSS Flexbox. No additional framework is used for designing. The icons used are Font Awesome icons.
Project Role: Designing and Developing
This project is live at: Bishal Biswas Resume

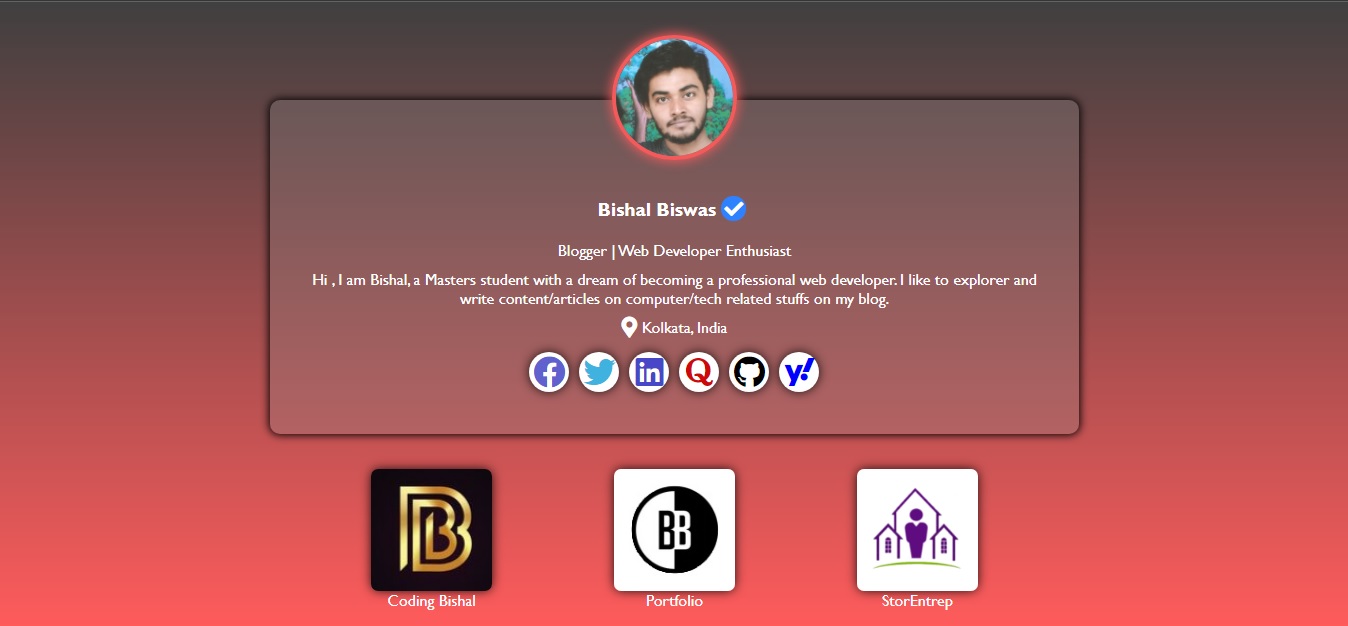
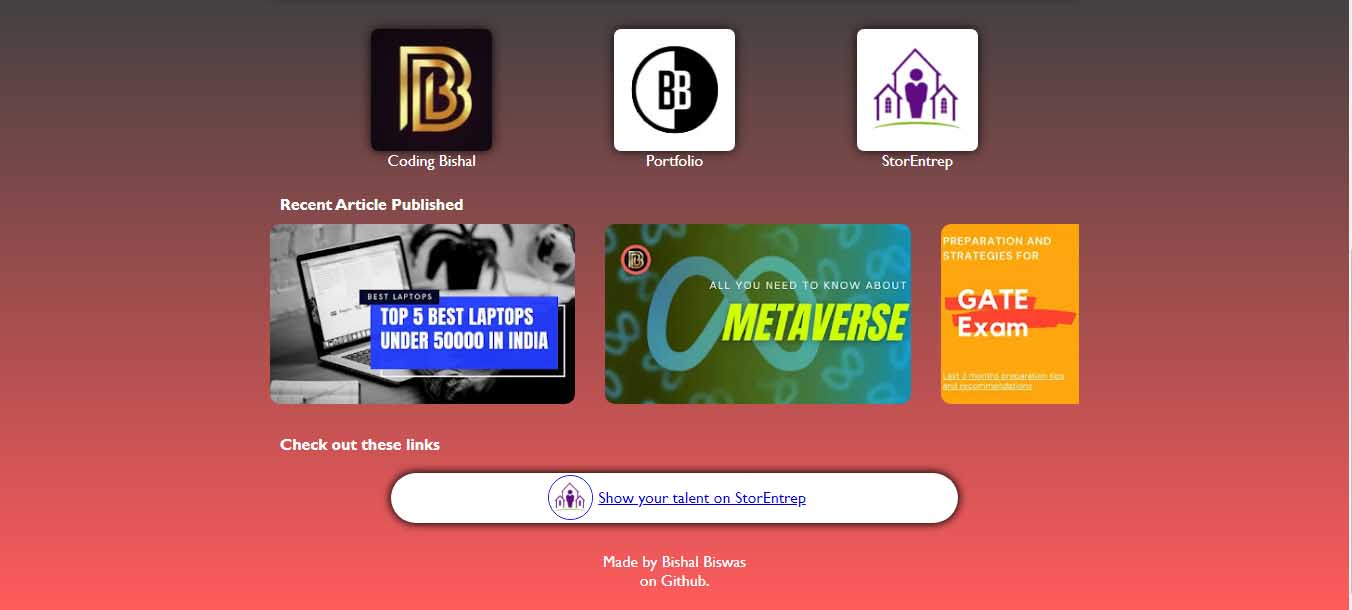
Personal Landing Page [HTML and CSS]




Project Title: HTML Resume Design
Project Completion Duration: 1-2 Days
Aim of this project:
This is an HTML Personal Landing Page aimimg to display all the important sharable links which the user wants to promote. This is a custom made link page as an alternative of LinkTree.
Technologies used:




How is it made:
Made using HTML and CSS. The column and sections have been created using CSS Flexbox. The recent articles published section is a slider which is made using Swiper JS.
Project Role: Designing and Developing
This project is live at: Bishal Biswas All Link

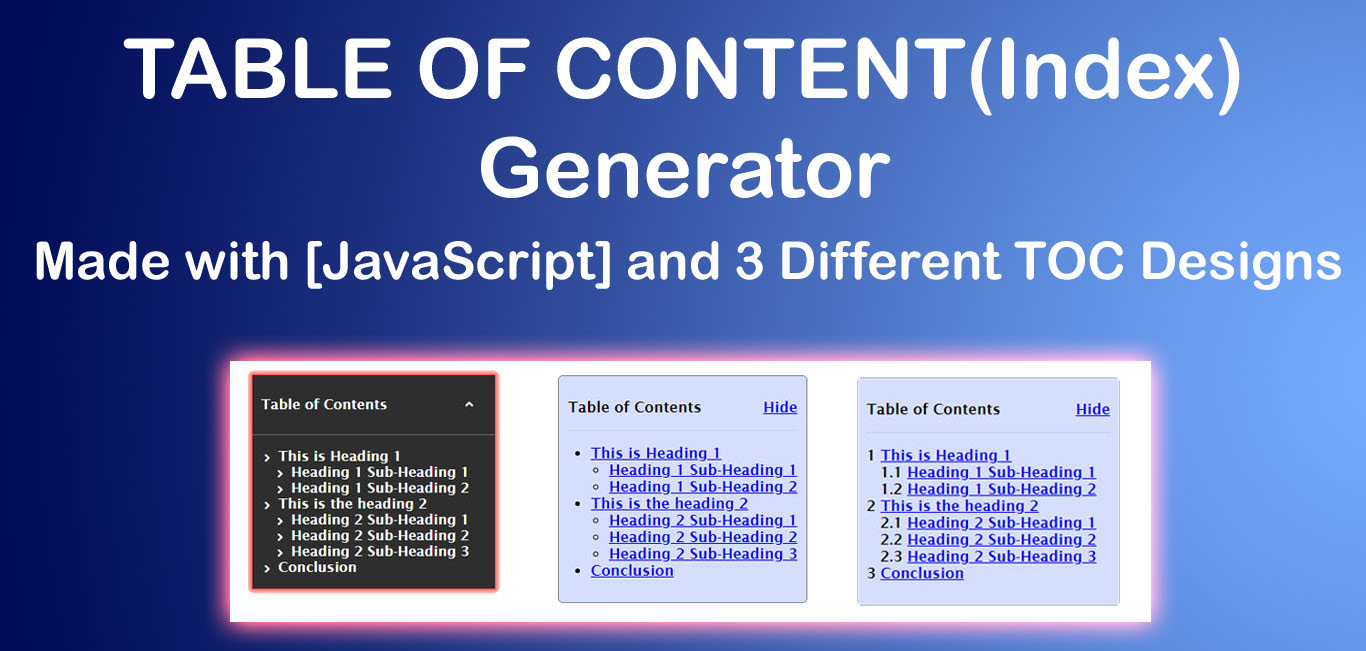
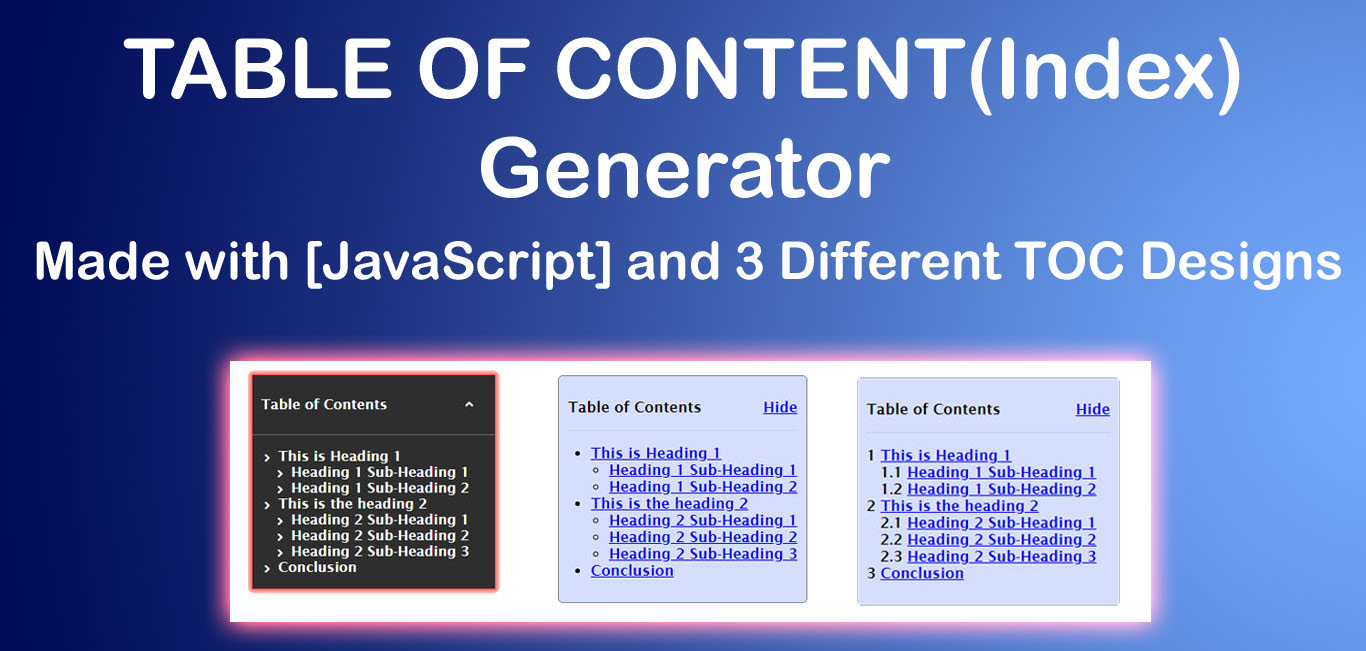
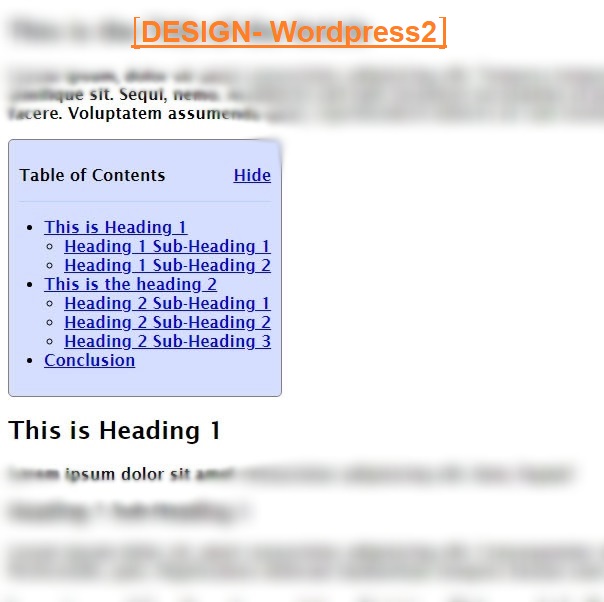
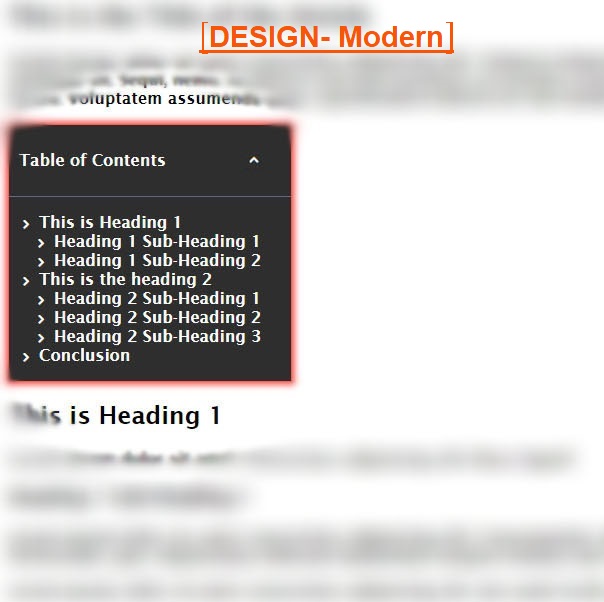
Table of Content Generator [JavaScript]






Project Title: Table of Content Generator
Project Completion Duration: 1-3 Days
Aim of this project:
This is a small JavaScript project which generates the Table of Content[Index] of the article. This script will work anywhere such as CMS(Blogger, Wordpress).
Technologies used:



How is it works:
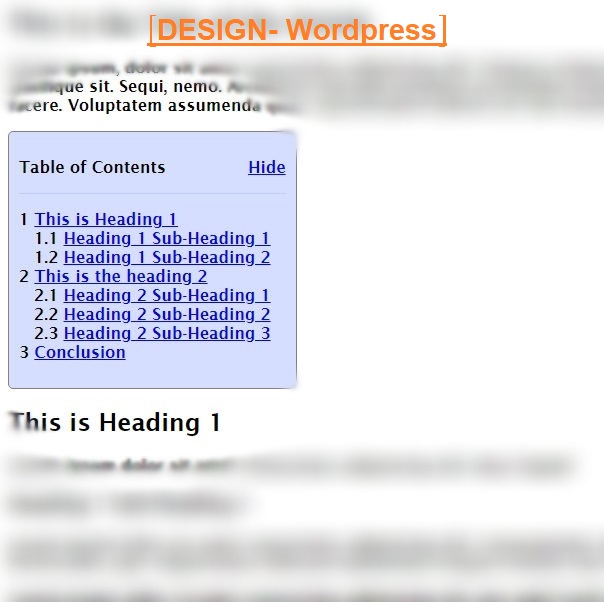
The Table of Content Generator script contains functions that goes through the whole article, and finds different H2 and H3 heading tags. On finding the heading tags it inserts an ID to each heading and creates an Anchor Tag link to that ID. The IDs are added as attribute and the generated links are attached to the Div container where TOC is to be shown.
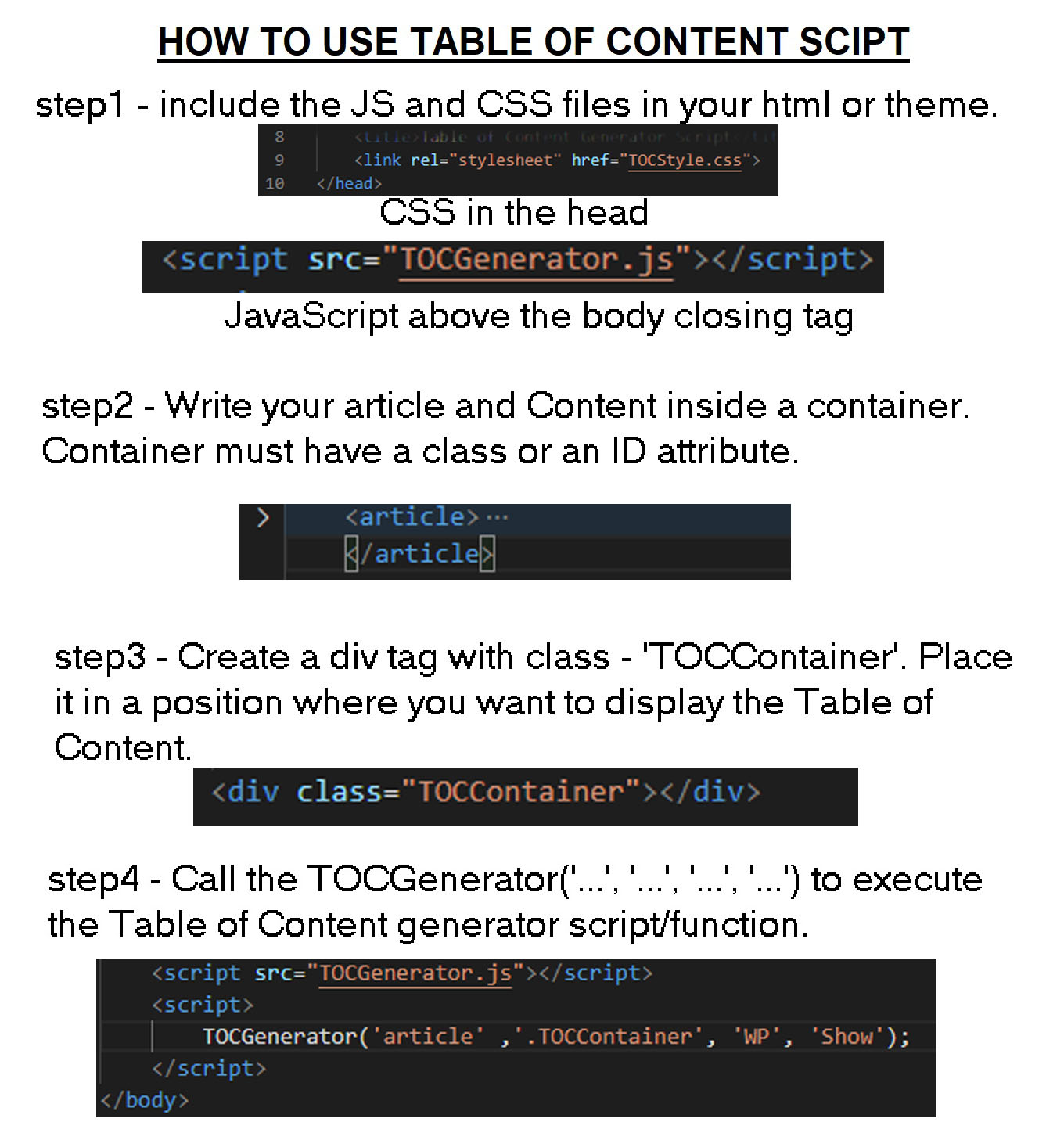
Use the Stylesheet CSS file - TOCStyle.css
Use the JavaScript file - TOCGenerator.js
Insert the TOC container- <div class="TOCContainer"></div>
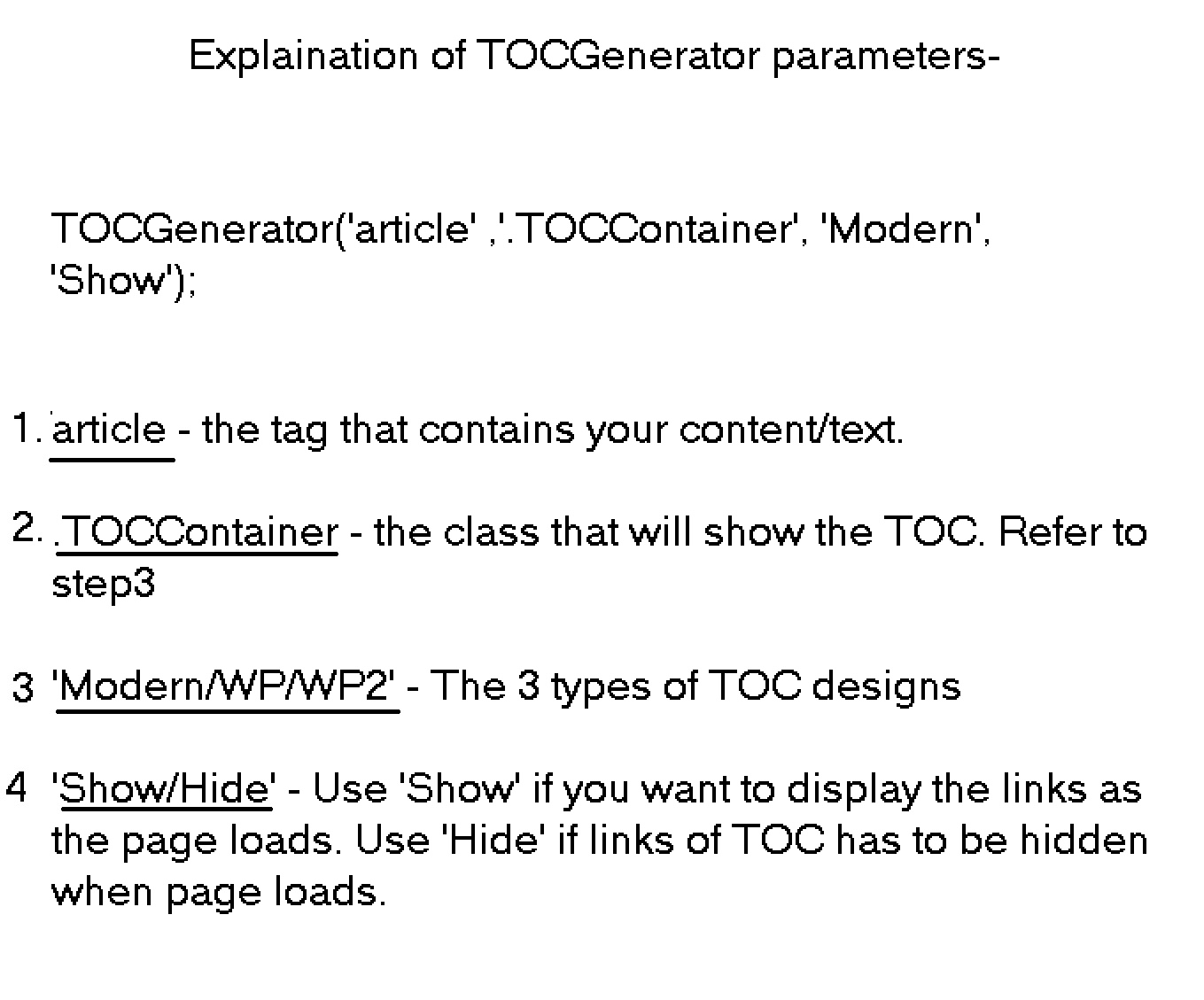
Call the TOCGenerator Function - <script> TOCGenerator('article' ,'.TOCContainer', 'WP2', 'Show'); </script>
Project Role: Designing and Developing

 Coding Bishal
Coding Bishal
 StorEntrep
StorEntrep